統括です。今回は職員向けの研修記事です。
2時間ぐらいかけて、篭山の伊藤先生のアメブロぽくしました。
大人気 京進スクールワン篭山教室のアメーバブログ
https://ameblo.jp/kyoushin-school1kagoyama/
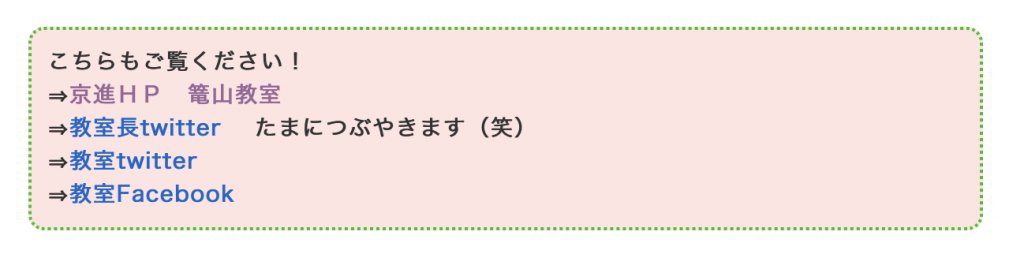
囲い文字とは
のような感じで、今まで私たちのブログには登場していませんでした。
調べると、
【永久保存版】コピペするだけ!アメブロで使えるかわいい囲み枠 10選

【永久保存版】コピペするだけ!アメブロで使えるかわいい囲み枠 10選|起業×アメブロ集客実践マニュアル
毎日のブログ記事や大切な告知記事・・・。 枠線を入れるだけで、可愛くなったり大切なところを目立たせる事ができたりします!
の記事が大変分かりやすく、そのままワードプレスでも使えます。
ワードプレスで使う方法
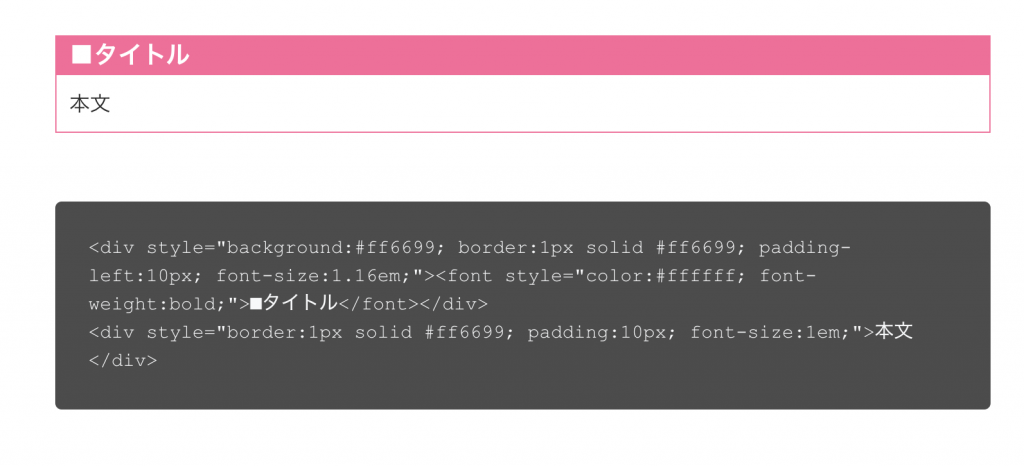
1.使用したい囲い文字をコピーしますぬ
<div style=”background:#ff6699; border:1px solid #ff6699; padding-left:10px; font-size:1.16em;”><font style=”color:#ffffff; font-weight:bold;”>■タイトル</font></div>
<div style=”border:1px solid #ff6699; padding:10px; font-size:1em;”>本文</div>
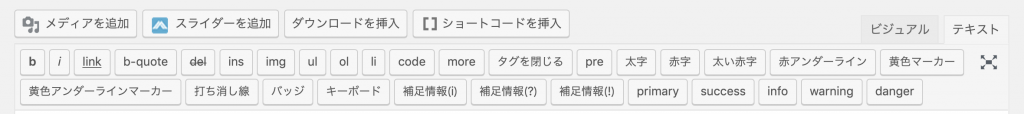
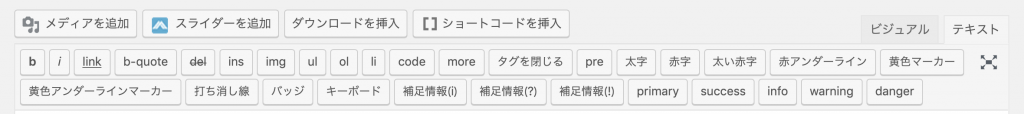
2.コピーしたコードを、編集画面の「テキスト」モードに貼る。
普段は「ビジュアル」ですが、「テキスト」に一旦貼ります。
「ビジュアル」モードに戻ると、もう囲い文字が見え、使用できます。
■タイトル
本文
3.編集の際のポイント
■改行はする際は、shift+enter (Macの場合)
通常通り、enterすると表示が崩れます。
shift+enterを押すと、改行ができます。
あとは、通常通り、リンクや色もいずれます。
shift+enterを押すと、改行ができます。
あとは、通常通り、リンクや色もいずれます。
4.編集したコードを、ウィジェットに貼り付ける
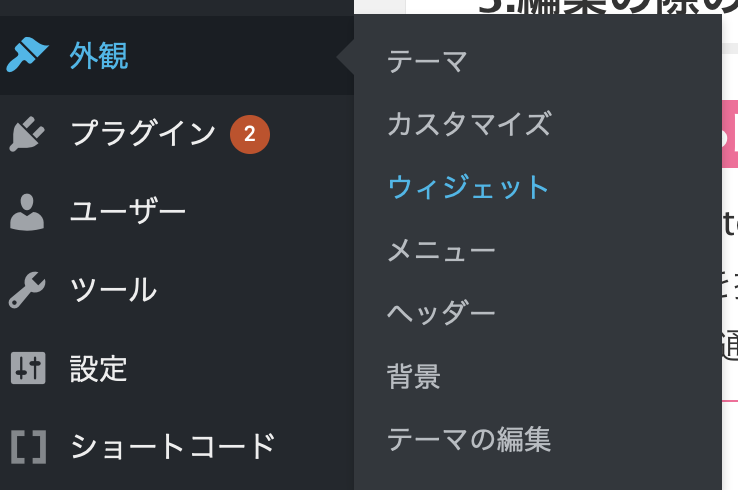
外観→ウィジェット
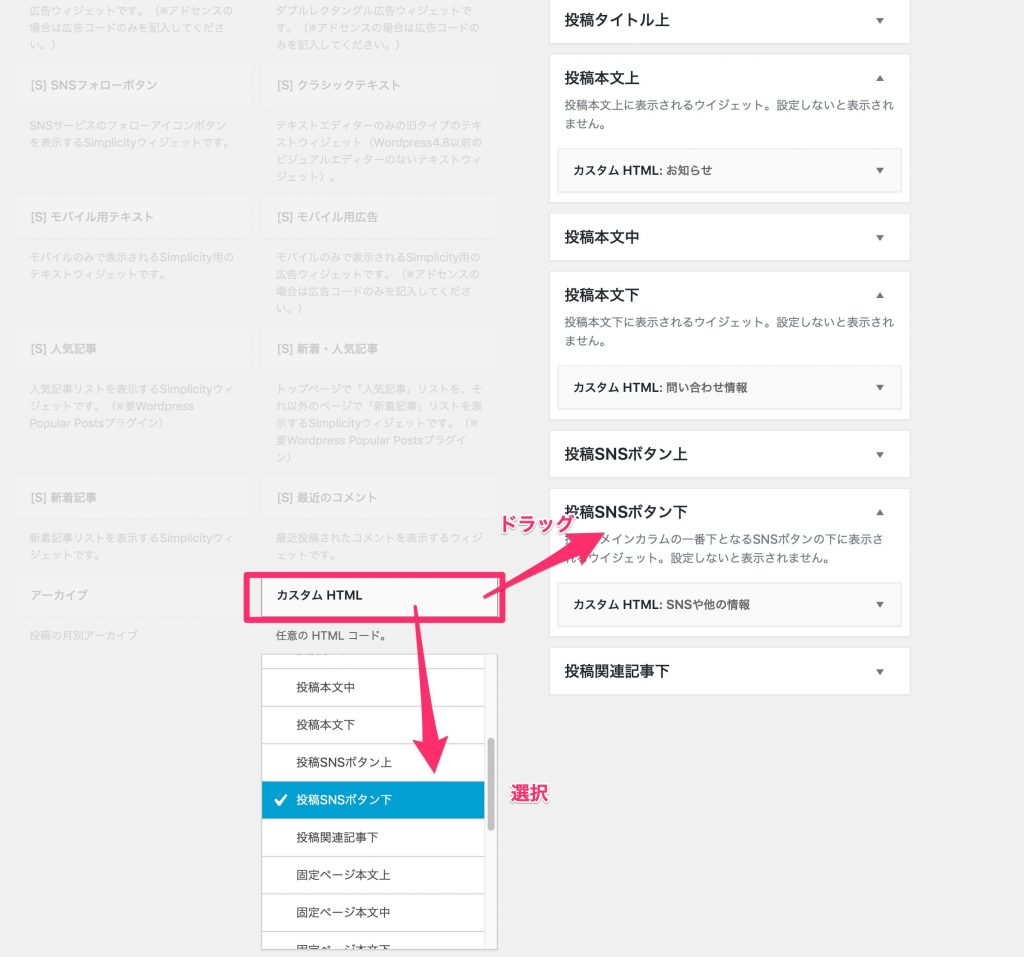
ウィジェットのメニューから、「カスタムHTML」を探し、
ドラッグか選択して追加
5.カスタムHTMLにコピーしたコードを貼り付けます。
貼り付けると、全ての投稿で表示ができるようになります。
※うまくいかないケースがあります。(検証不足です)
- 長すぎる場合
- 絵文字を入れるとダメ 🤙
- 問い合わせのフォームを入れてもダメ
原因はわからないので、少しずつ実験していくことをお勧めします。