統括です。(塾の内容と全く関係ありません)
先月から、自前のデータベースでグーグルマップの表示にエラーが発生していました。
エラーの理由は知っていました。
Google Mapsの利用規約が大きく変更

今までは無償プランの場合は特に申し込みなどせずに、簡単にGoogle Mapを表示できていましたが、
新しい改訂では必ずクレジット登録をし、APIキーが必要となるようです
ーーー ーーー ーーー ーーー ーーー ーーー ーーー ー
APIと言われると、普段ノーコードでデータベースを開発している私にとってハードルが一気に上がります。
現在塾では期末テスト、冬期講習の準備、懇談、冬の問い合わせなど受験時よりも1年で一番忙しい時期です。
職員が忙しい
=職員から私へのお願いが少ない and 私からお願いしにくい時期
=私に開発の時間が取れる時期です。
なので、12月から3週間ほどメンテナンスに時間をかけました。
Googleで調べてもなかなか貴重な情報は出てきません。
かなり時間がかかりましたが、無事今回成功することができました。
同じような悩みを持っている人に少しでも役立つか思いブログを更新しました。
1.グーグルマップのクレジット登録をし、APIキーが必要
これは簡単です。ネットで調べなくても、自分でできると思います。
ここから
調べてもたくさんの方法が出てきます。

2.Maps Static API について少し勉強する

サンプルファイルを見ると、
以前ファイルメーカで書いていた方法と全く違うので、ここから少し苦労しました。
そもそもですが・・・・
グーグルマップには2種類あります。
1.よく見るやつ
ズームしたり、動くやつです。
dynamic(ダイナミック)=動的と言います。
複雑なことができるので、JavaScripitが必要で、今の私には無理です。
下のニューヨークみたいに、ズームができないやつ
これを static (スタティック)=静的 と言います。
今回は特定の住所だけなので、静的にしたほうが印刷や表示が簡単です。
サンプルが一個しか、なくこれが意外と難しい・・・
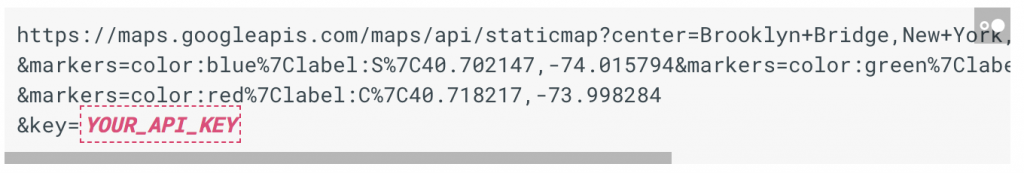
まずこれと同じのを、ファイルメーカで表示できるようにしました。
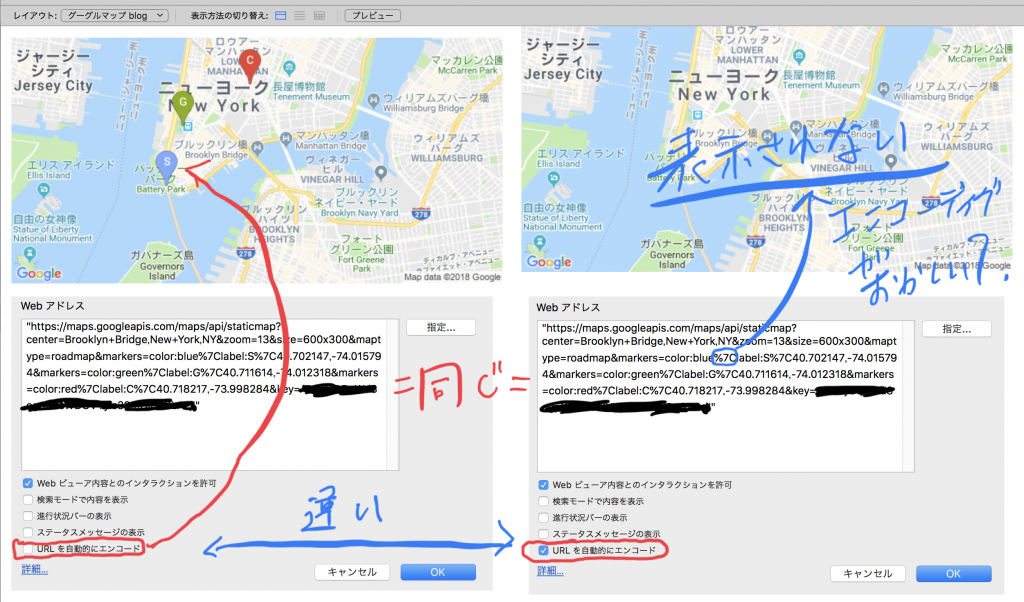
苦労した点、改行に注意、””の指定方法
URLを自動的にエンコードに注意
チェックをつける、つけないで表示が変わります。
オール英数字の場合は、エンコードをつけるとバグが出るのかもしれません。
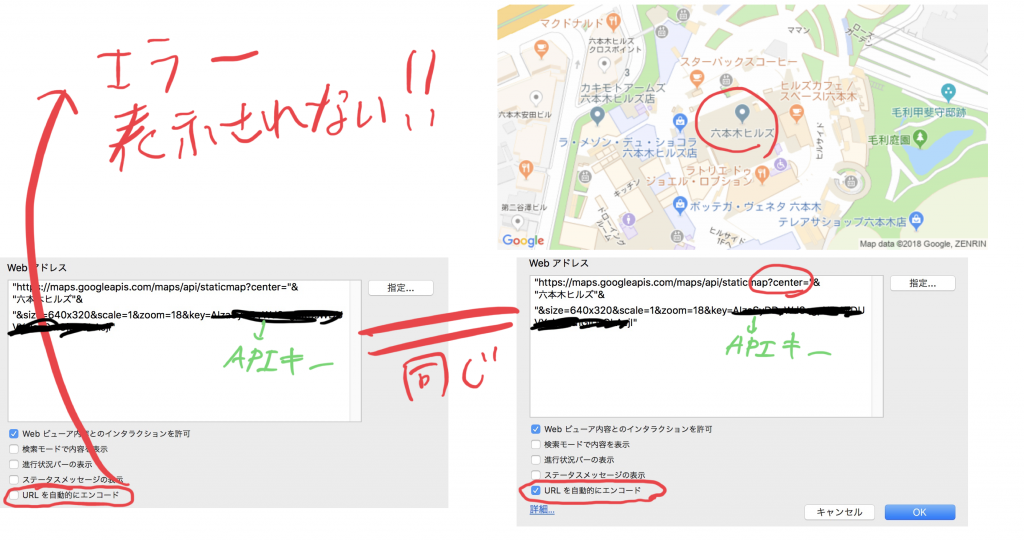
3.基礎編 2 ニューヨークができたので、次はセンターに日本の都市を表示
“https://maps.googleapis.com/maps/api/staticmap?center=”& “六本木ヒルズ”& “&size=640×320&scale=1&zoom=18&key= 自身のAPIキーを入力”
と入力しました。改行するとうまく表示されなかったりするので、コピーするときは上を使って、自身のAPIキーを入力してください。
日本語が入ると、
URLを自動的にエンコードのチェックがないと無理かもしれません
解説用
“https://maps.googleapis.com/maps/api/staticmap?center=”
&
“六本木ヒルズ” →→ 最終的にはここをファイルメーカのフィールドで指定
&
“&size=640×320&scale=1&zoom=18&key= 自身のAPIキーを入力”
4.次に実際の住所のはめ込みしました。
サンプルファイルを作りました。
APIキーは申し訳ありませんが、自分で入力してください。
動画のような、サンプルファイルです。
サンプルファイルのダウンロード先

今後取り組みたいこと
- 複数住所の一括表示
- 地図を利用した、マッピングシステムなど
頑張れば、結構できるのではないでしょうか?
また、Staticの固定形式でなく、通常のGoogleマップAPIもいつか・・・
JavaScriptにも挑戦したいですが・・・
今の私は、DIY修行中です。
参考にしたブログ

細かな表現コードで大変役立ちました。
一番役立ったのは・
それとURLエンコード。
日本語などを使わない限りは区切り文字である|を%7cにしておけば問題はなさそうです。
%7c
が何か分からずに、ファイルメーカでは英数字は表示できたのに、
日本語では表示できずに最後困っていたところ、助かりました。
ーーー ーーー ーーー ーーー ーーー ーーー ーーー ーーー

URLやパラメーターの使い方など、簡単に表記されていてい分かりやすいです。
ーーー ーーー ーーー ーーー ーーー
これらのブログを組み合わせて、完成することができました。
このままで、ブログを終えると、全く塾と関係ないので、少し触れます。
2020年からプログラミング教育がスタートします。
このようなニュースがありました。
NTTデータ、AI技術者らに最大3000万円

経済産業省の「IT関連産業の給与等に関する実態調査」によると、国内IT企業に勤務し、対外的にも著名なトップ級技術者の平均年収は1130万円。
LINEはAIの技術者を年収1000万~2000万円で処遇しているという。
AIやIoTの人材は世界的に不足する。
米グーグルのソフト開発の上級技術者の年収は、基本給とストックオプション、ボーナスを合わせて30万~35万ドル(約3400万~4000万円)。
トップ級の技術者には50万ドル超を払う例もある。
すごい話ですね・・・・
年収=その人しかできない仕事と考える場合があります。
医師も限られた人しかできない仕事で、その分年収は高額です。
AIのプログラマーも、人手不足で医師並みに高額年収です。
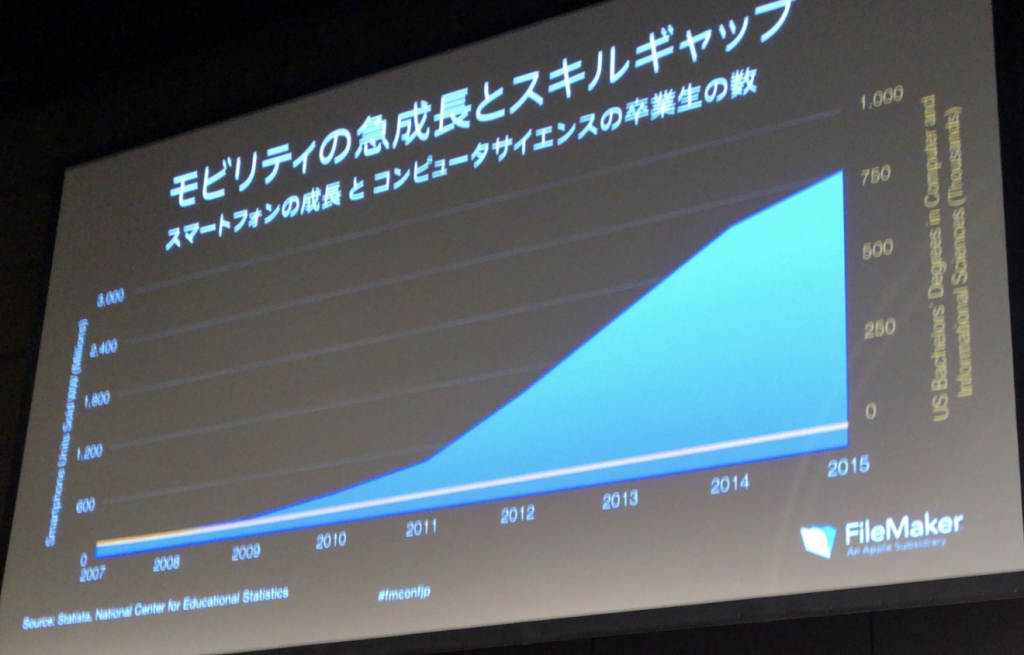
先月参加したファイルメーカのカンファレンスでも
最近は、スマートフォンのせいで、パソコン離れです。
パソコンオタクの生徒も減ったような気がします。
ぜひ、お子様にパソコンを。。。
多少・・可愛い子には旅をさせたらどうでしょうか?
旅=楽しいではなく、当時の旅=苦労です。
スマホは楽です。何も考えなくても使えます。
パソコンはやっぱり壊れたり、苦労することもたまに。
私は思春期にWindows95ブームが来て、何かのプレゼントでパソコンを
お願いしました。このおかげで、多少人よりもパソコンに対して抵抗感がありません。
名言を忘れましたが・・
「パソコンは使う物、スマホは使われる物」みたいなニュアンスの言葉です。
(先日某セキュリティ担当大臣が、パソコンは使わないものの、「スマホ(スマートフォン)は使っている」と強気の発言をされていましたが・・・)
スマホのアプリは、パソコンがないと作れません。
スマホを使っているだけでは、ずっとパソコンに支配される人生を送ってしまいます。
自分で作れる側に立たないと、これからのプログラミング教育を受けた子供たちに20年後追い抜かれる可能性もあります。(某大臣みたいにバカ?にされます。)
うちのメンバーは、日々私の新しいテクノロジーを紹介されて大変かと思いますが、
頑張ってくれています。
興味がある方は、ぜひ聞いてみてくださいね。
また、AIやIoTが学べる大学はどこか気になって、それを伝えたら調べてくれると思います。
私も知りたいですね。
土、日はブログの閲覧数が最も少ないのですが、
土日しか落ち着いてブログを書けないので、投稿しました。
このブログを書いた人 (宗明先生を真似して)